Grasshopper – User Interface
UI
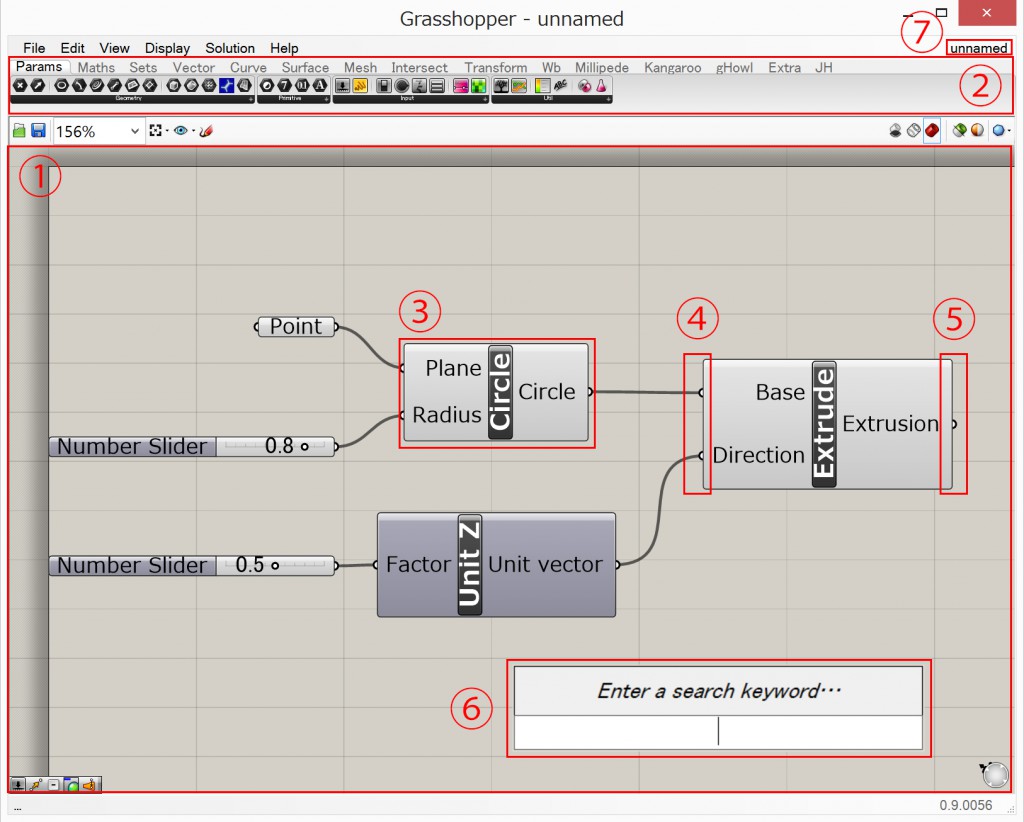
Main window
1. Canvas
Canvas is the main workspace in Grasshopper. You can:
- Right drag to move Canvas
- Scroll to zoom in / out
2. Component palette
Component palette is the list of components (3) categorized by type of operations. You can:
- Pick a component up by click it
- Put it on Canvas by click again on any position on Canvas
- Press “Esc” key to abort selection when picking
3. Component
Component is the package of operations.
There are 2 types of components:
- Function component, which gets data from outside and outputs results of operation.
- Parameter component, which doesn’t perform any operation, but just stores data in it.
4. Input port / 5. Output port
Components get data from Input ports and export result of operations from Output ports. You can:
- Drag Output port to get data from the Component
- Drop on Input port to set the data to the other Component
- Shift Drag / Drop to set multiple data to the Component
- Ctrl Drag / Drop to remove data from the Component
6. Search box
Search box helps you to find Components with text search. You can:
- Double click on Canvas to open Search box
- Type search words to list Components and press “Enter” to place the Component on Canvas
7. File browser control
File browser control enables you to manage dealing multiple files. You can click File browser control to select files to choose.
Reference / Bake objects
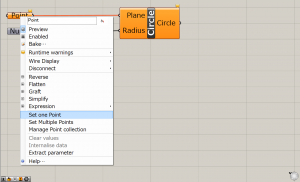
Reference objects from Rhino
You can:
- Place Parameter component on Canvas
- Right click the Component and select “Set one <Object type>” / “Set Multiple <Object type>”
- Select Object to refer in Rhino
to refer object in Rhino to Grasshopper
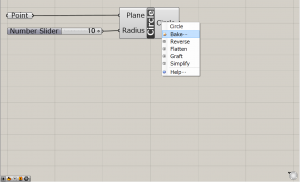
Bake objects in Rhino
You can:
- Right click the Component which exports objects to bake
- Select “Bake”
- Select Layer to bake
to Bake object in Rhino