Processing Practice #00 | review
Contents
- Nested loop
- Task
- Pipeline
- Hints
- Function
- Task
- Pipeline
- Hints
- 3D / PVector
- Task
- Pipeline
- Hints
- Combination
- Task
- Pipeline
- Hints
Nested loop
Task

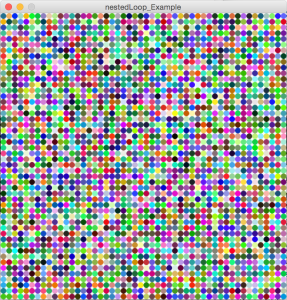
Making the movie of matrix of circles with randomly changing color
- window size is 500 * 500 px
- radius of circles are 10px
- use arrays for x, y position of circles
- use nested loop for drawing
Pipeline
- declaration
- declare 2 lists, x and y
- initialization
- set size
- initialize lists
- drawing
- change fill color
- draw ellipse
Hints
//declare x and y as array of integer
void setup(){
//define window size 500*500px
//disable stroke
//initialize x as array with length width/10
//initialize y as array with length height/10
//loop from i=0 to the length of array x
//substitute x position to the array
//loop from i=0 to the length of array y
//substitute y position to the array
void draw(){
//fill out background white
//loop from i=0 to the length of array x
//loop from j=0 to the length of array y
//change fill color with random (r,g,b)
//draw 10px circle at x,y
}
Function
Task
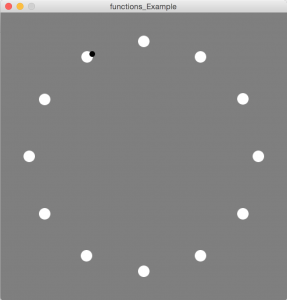
 Drawing 12 circles on circular array and 1 circle in circular motion
Drawing 12 circles on circular array and 1 circle in circular motion
- window size is 500 by 500px
- use loop for drawing 12 circles
- make function with 3 arguments( degree, R, and d ) to draw circle with radius <r> at the position <degree>,<R> in polar coordinates
Pipeline
- declaration
- declare counter to draw moving circle
- initialization
- set size
- initialize counter
- draw
- draw 12 circles differentiating degree in polar coordinates by 30 degrees
- drawing moving circle using counter as degree in polar coordinates
- draw circle function
- calculate theta from degree
- calculate x and y in cartesian coordinates from theta and R
- draw ellipse at x,y with diameter d
Hints
//declare counter as int
void setup(){
//disable stroke
//define window size 500*500px
//initialize counter as 0
}
void draw(){
//fill out background gray
//define fill color white
//loop from i=0 to 12
//draw 20px diameter circle at (<i*30>degrees,200px) in polar coordinates
//define fill color black
//draw 10px diameter circle at (<counter>degrees,200px) in polar coordinates
//add 1 to counter
}
//define drawCircle function with 3 arguments, degree, R, and d
//calculate theta in radians from degree
//calculate x position in cartesian coordinates from degree and R
//calculate y position in cartesian coordinates from degree and R
//draw <d>px circle at (x,y)
3D / PVector
Task
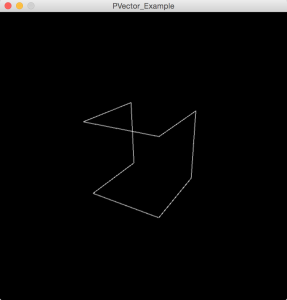
 Drawing the geometry showed in the image with size 200 * 200 * 200px using PVector
Drawing the geometry showed in the image with size 200 * 200 * 200px using PVector
- window size is 500 * 500 px
- use peasycam for 3D visualization
- use vector calculation to find every vertex using vx(200,0,0) , vy(0,200,0) , and vz(0,0,200)
Pipeline
- importation
- import peasy
- declaration
- declare p, vx,vy,vz as PVector
- declare cam as PeasyCam
- initialization
- set size as P3D
- initialize p as (0,0,0)
- initialize vx,vy,vz
- initialize cam
- draw
- draw line between p and p+vx
- move p with vx
- draw line between p and p+vy
- move p with vy
- …
- draw line function (optional)
- draw line with a pair of PVectors
Hints
//import peasy cam
//declare p,vx,vy,vz as PVector
//declare cam as PeasyCam
void setup(){
//set size 500*500px as P3D
//set stroke color white
//initialize p at (0,0,0)
//initialize vx at (200,0,0)
//initialize vy at (0,200,0)
//initialize vz at (0,0,200)
//initialize cam
}
void draw(){
//fill out background black
//draw line between p and p+vx
//move p with vx
//draw line between p and p+vy
//move p with vy
//draw line between p and p-vx
//move p with -vx
//draw line between p and p+vz
//move p with vz
//draw line between p and p+vx
//move p with vx
//draw line between p and p-vy
//move p with -vy
//draw line between p and p-vx
//move p with -vx
//draw line between p and p-vz
//move p with -vz
}
//define function drawLine with 2 PVector as arguments
//draw line between two PVectors
Combination
Task
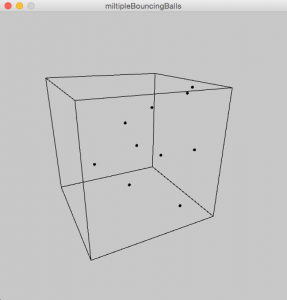
 making a movie of multiple bouncing balls in 3D
making a movie of multiple bouncing balls in 3D
- window size is 500*500px
- use Peasy Cam to visualize 3D objects
- use PVector to define the positions and velocities of points
- use Arrays to store data of multiple PVectors
Pipeline
- importation
- import peasy
- declaration
- declare <cam> as PeasyCam
- declare <numberOfPoints> <boundary> <speed> as int
- declare <position> <velocity> as Array of PVectors
- initialization
- set window size 500*500px with P3D
- initialize <cam>
- substitute certain value to <numberOfPoints> <boundary> <speed>
- disable fill color
- initialize PVectors
- substitute random PVector with smaller length than <boundary> to <position>
- substitute random PVector with the same <speed> length to <velocity>
- draw
- fill out background with white
- draw box with size <boundary>
- draw point at <position>
- move <position> with <velocity>
- if x-value of <position> is larger than <boundary>/2 or smaller than -<boundary>/2, change the direction of the x-component of <velocity>
- same for y and z
//import peasycam
//declare cam as PeasyCam
//declare numberOfPoints as int
//declare boundary as int
//declare speed as int
//declare p and v as array of PVector
void setup() {
//set window size 500*500px
//initialize cam
//substitute 10 to numberOfPoints
//substitute 200 to boundary
//substitute 10 to speed
//disable fill color
//initialize p as array of PVector
//initialize v as array of PVector
//loop from i=0 to numberOfPoints
//make random PVector with smaller length than bnd/2 for p
//make random PVector with the same length as speed for v
void draw() {
//fill out background with white
//change stroke weight 1
//draw box with size boundary
//change stroke weight 5
//loop from int=0 to numberOfPoints
//draw point at p
//move p with v
//if x-value of <position> is larger than <boundary>/2 or smaller than -<boundary>/2, change the direction of the x-component of <velocity>
//if y-value of <position> is larger than <boundary>/2 or smaller than -<boundary>/2, change the direction of the y-component of <velocity>
//if z-value of <position> is larger than <boundary>/2 or smaller than -<boundary>/2, change the direction of the z-component of <velocity>
